Search
Archives
- August 2015 (1)
- September 2014 (1)
- June 2014 (2)
- January 2014 (1)
- September 2012 (1)
- July 2012 (1)
- April 2012 (1)
- January 2012 (2)
- June 2011 (2)
- November 2010 (1)
- October 2010 (1)
- May 2010 (2)
- April 2010 (1)
- December 2009 (1)
- November 2009 (1)
- August 2009 (1)
- June 2009 (1)
- April 2009 (1)
- January 2009 (5)
- December 2008 (1)
- November 2008 (1)
- August 2008 (3)
- July 2008 (3)
- June 2008 (1)
- February 2008 (2)
- January 2008 (1)
- November 2007 (2)
- September 2007 (1)
- July 2007 (1)
- May 2007 (2)
Categories
Meta
Category Archive: Web
Subcategories: No categories
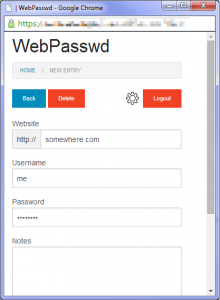
WebPasswd
 WebPasswd is a password app that I have been working on, its a self hosted PHP app, that stores usernames and password (along with notes) in an encrypted file.
WebPasswd is a password app that I have been working on, its a self hosted PHP app, that stores usernames and password (along with notes) in an encrypted file.
I’ve released it under the MIT license and available on github at https://github.com/sam159/WebPasswd
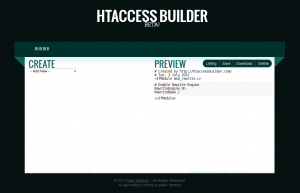
Htaccess Builder
Here is a new tool for creating those often frustrating .htaccess files. It has the catchy name of Htaccess Builder and has been created by yours truly.
It is still in beta (like all great web 2.0 things) and I am looking for input to improve and expand it.
At the time of writing you can (not an exhaustive list):
- Mass redirect urls
- Redirect domains
- Map urls to an index file (for fancy/pretty urls)
It has a Uservoice page at https://htaccess.uservoice.com for any and all input, so please let me know what you think and what’s missing that you would like to see.
Making better use of mod_deflate
Output compression using Gzip and Deflate is a common feature of modern webservers. Webpages can be compressed by the server and then decompressed by the client seamlessly.
By default (at least on debian/ubuntu) Apache has a module installed and enabled called mod_deflate. While great, here is the default configuration:
AddOutputFilterByType DEFLATE text/html text/plain text/xml
Now at a glance this is fine, But modern webpages consist of more than just html, we have CSS, Javascript, RSS and even JSON, all of which can benefit from compression but aren’t enabled by default.
Here’s a modified config file that will compress these files:
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/javascript text/css application/rss+xml application/json
This config is usually located at /etc/apache2/mods-enabled/deflate.conf.
With this done jQuery (minified) goes down from 54KB to just 16KB of data send to the client :D
Multiple Onload Functions
Here’s a quick way not so good way (see update) of getting multiple javascript functions to be called when the page has finished loading.
Add this to the pages Head section:
And then where you need an onload event callback do this:
onload_functions.push(function() {alert('The page loaded...'););
Update:
As pointed out by phihag, this solution isn’t great, instead try using phihag’s code or use jquery and just $(document).ready(function{} {alert('The page loaded...');});.
CSS Columns and the Box Model
One of the greatest frustrations for me when designing a website has been using css to layout a multi-column format (like this one).
I’ve found that it is important to understand the box model. more importantly knowing that when you set the width of a block element (ie div) it sets the width of the content. The padding, border and margin is wrapped arond it.

Database (over) usage
(Rant about drupal not django btw)
Since creating this website (in django) ive been interested in how it uses the database, dajango doesnt provide an easy way to show this on a per page basis, so instead i chose to use the log feature in MYSQL.
To enable it add log=/var/log/mysqld.log to your my.cnf file in the [mysqld] section and then restart the database.
You may not want to leave this on indefinably, as it spits out every database query (leading to a large logfile)
(more…)
PHP Soap Server, Part 2: PHP Server and Client
This is in conclusion to Part 1
The example soap service that i will build for demonstration purposes will be a simple schedule service, that can be queried to find out what meeting is next and todays meeting schedule.
Sorry for taking so long to put this out, but better late than never, eh?
All the code/wsdl/xml is available here
And the demo client (Source Code) and server (Source Code)
New Website (Software)
Welcome to the new sam.xnet.tk, running on my new blogging sotware using python+django!
Basic but fully functional.
Ill release more info soon
EDIT: when i say fully functional i mean missing trackbacks and rss… ;)
EDIT2: The RSS is now up and working at https://sam.xnet.tk/rss/
EDIT3: Now with a full rss feed for rss readers https://sam.xnet.tk/rss/full/
PHP Soap Server, Part 1: Introduction to WSDL
In this multi-part blog im going to talk through how to set up a php soap (Simple Object Access Protocol) server that can be added as a web-reference through visual studio. Im mainly doing this because it took me along time to figure out the finer details of wsdl and soap, and i’d like to try and save other people the same hassle.
The example soap service that i will build for demonstration purposes will be a simple schedule service, that can be queried to find out what meeting is next and todays meeting schedule.
All the code/wsdl/xml is available here
And the demo client and server
Converting text files into a navigable collection with php
Say you have a collection of text files that you want to be accessible over the internet, but dont want to convert each one, add navigation etc…
This is where txt2dir comes in, this is a small php script I made that can take that collection of text files and convert them to html on demand including navigation and an index! (more…)